Artikkel
Datahenting

Datahenting
Innhold
Den amerikanske visepresidenten Al Gore brukte gjerne uttrykket «information superhighway» for å beskrive Internett. Uttrykket henspiller på at Internett er en enorm og verdensomspennende infrastruktur som gir millioner av brukere nesten øyeblikkelig tilgang til å kopiere og bruke enorme mengder informasjon som befinner seg «i nettet». Så vel kopiering som bruk kan imidlertid gripe inn i gjeldende rett (f.eks. opphavsrett og personvernlovgivning), men det er ikke alltid like enkelt å forstå hvordan gjeldende rett skal tolkes i forhold til fenomener og praksiser på nettet. Denne teksten er et forsøk på å gi en teknisk beskrivelse av disse fenomenene og praksisene, men formulert på en måte som jeg håper også jurister vil finne interessant.
Hovedgrunnen til at jeg skriver denne teksten, er at jeg gjennom årene har sett mange forsøk på å beskrive ulike former for datahenting fra Internett i juridisk litteratur. Som ingeniør er jeg ikke alltid like begeistret for disse forsøkene.
For eksempel opererer Wagle og Ødegaard (1997) med ikke mindre enn åtte ulike grunnleggende pekerkategorier på World Wide Web. Jeg mener denne overdrevne taksonomien er uheldig fordi den skaper en del kategorier som ikke finnes i den underliggende teknikken. De fleste av disse kategoriene er heldigvis forlatt, men i alle fall to av begrepene som ble introdusert av Wagle og Ødegaard, «hentepeker» og «dyplenke», er fortsatt flittig benyttet i diverse juridisk litteratur. Begrepet «hentepeker» brukes av Wagle og Ødegaard når en lenke befinner seg inne i en HTML-markering for innbygging. Det kan være hensiktsmessig å betrakte slike lenker som ulike andre lenker, men selve begrepet «hentepeker» mener jeg er uheldig fordi det gir inntrykk av at innholdet det pekes på ved innbygging «hentes» på en annen måte enn når lenken benyttes i et destinasjonsanker (og slik er er det ikke). Hvorfor begrepet «dyplenke» bør unngås drøftes særskilt nedenfor.
Et annet eksempel på mindre heldig teknologibeskrivelse er avsnittet om «pekeransvar» (også et nytt begrep som ble introdusert av Wagle og Ødegaard) i Jon Bings forøvrig utmerkede bok om «Ansvar for nettytringer» (2008). På side 98 finnes en figur der den tekniske prosessen mht. omkring lenkeforespørsler er snudd på hodet (den resulterende forespørselen sendes ikke til lenkeleverandøren, slik Bing tror, men direkte fra brukens maskin og til innholdsleverandøren).
Denne bloggposten har to deler. Etter denne innledningen tar del 1 for seg begrepet «hypertekst» og forsøker å sette det i en historisk og teknologisk ramme. I del 2 tar jeg for meg fire vanlige teknikker for å hente data fra Internett.
1. Hypertekst
«Hypertekst» er et substantiv som betegner et nettverk av elementer som er innbyrdes forbundet på en slik måte at en fra et gitt element kan identifisere og lokalisere andre, beslektede elementer. All hypertekst består av to fundamentale komponenter: noder og lenker.
Noder i en hypertekst er individuelle elementer som innkapsler innhold. En node kan innholde en tekst, et fotografi, en animasjon, en video, et lydspor, eller en multimediapresentasjon satt sammen av alle disse typene. Noden kan også ha interaktive elementer som brukeren kan påvirke.
Lenker er mekanismen som binder nodene som utgjør en hypertekst sammen. En lenke er forankret i en kilde og en destinasjon, og knytter altså sammen ulike punkter i en hypertekst.
Hypertekst er i utgangspunktet tilrettelagt for at den fremføres for
en person ved hjelp av et program som kalles for en nettleser
(eng:

I tilegg til fremføring av hypertekst ved hjelp av en nettleser, kan hypertekst tolkes og lastes ned av et automatisk program som gjerne kalles for en robot. Mer om bruk av roboter i avsnittet om webskraping.
Det finnes svært mange ulike hypertekstsystemer, men i denne artikkelen skal jeg bare omtale det viktigste og mest kjente, nemlig det enorme og verdensomspennende hypertekstsystemet som bærer navnet «World Wide Web», eller (på norsk) «Verdensveven».
Hypertekst er imidlertid langt eldre enn Verdensveven. De første beskrivelsene av noe som ligner på hyperlenker finner man i en artikkel som sto på trykk i USA rett etter annen verdenskrig (Bush 1945).
I 1963 dukket ordet «hyper-text» opp på trykk (Wedeles 1963). Dette er ikke en vitenskapelig artikkel, men en kort omtale i en studentavis av en gjesteforelesning av Theodore Holm Nelson. Nelson videreutviklet imidlertid hypertekst-begrepet gjennom flere vitenskapelige artikler og flere bøker på 1960- og 1970-tallet. Den beste beskrivelsen av hypertekst, slik Nelson oppfatter fenomenet, finnes i boka Literary Machines (Nelson 1981).
Inspirert av både Bush og Nelson ble hypertekst ble tatt i bruk av flere forskere fra og med 1963. En god historisk gjennomgang av bruken av hypertekst fram til begynnelsen av 1990-tallet finnes i Jacob Nielsens bok om multimedia og hypertekst (1995).
I 1990 hadde forskeren Tim Berners-Lee ved CERN ferdig et program for å lese og skrive hypertekst over Internett (Berners-Lee 1999, s. 33). Selv om det ikke da var klart hva det var som skilte Berners-Lees program fra de andre eksperimentelle hypertekst-programmene på Internett på den tiden, så skapte det en revolusjon. Tim Berners-Lee døpte sin variant av hypertekst «World Wide Web». Det er i dag den mest brukte tjenesten på Internett. Sannsynligvis er hypertekst og World Wide Web hovedårsaken til at Internett, som hadde eksistert siden 1969 uten å gjøre særlig vesen av seg utenfor akademia, fra midten av 1990-tallet ble forvandlet fra et forskningsprosjekt til en milliardindustri.
Lenker
Hypertekst oppstår, som sagt, når flere innholds-noder (dvs. tekster, stillbilder, animasjoner, video, lyd, multimedia) lenkes sammen.
Konsortiet W3C som styrer de tekniske standardene knyttet til Verdensveven, bruker ordet «resource» (ressurs) om en slik node, og notasjonen som W3C har spesifisert for å beskrive lenker som binder disse ressursene sammen kalles for «URL» (Uniform Resource Locator). Videre, sier W3C er en URL bare er et spesialtilfelle av en «URI» (Uniform Resource Identifier). En URL vil, i tillegg til å identifisere en bestemt ressurs, også peker på den nettverksadresse der ressursen skal være lokalisert. Siden det er lokaliseringen av ressursen som gjør lenkene på Verdensveven funksjonelle (dvs. at de henter inn nye ressurser når det klikkes på dem eller vi taster dem i nettleserens adressefelt) er det URLene som primært har interesse i juridisk sammenheng.
Det finnes et teknisk dokument, RFC3986, som i detalj beskriver URIer og URLer. Vi skal ikke ta for oss alle detaljer eller alle mulige elementer som benyttes for å bygge opp en URI eller URL i denne bloggposten, men bare notere oss at en URL er en tegnstreng som, takket være en del bakenforliggende teknologi, kan brukes til å peke på en bestemt ressurs på Verdensveven.
Her er et eksempel på en (svært enkel) URL:
https://titan.uio.no/datahenting#lenker
Denne URLen (som forøvrig identifiserer og lokaliserer starten på det avsnittet du nå leser) består av fire deler (pluss noen standard skilletegn). De fire delene er beskrevet nedenfor:
https titan.uio.no datahenting lenker
- Den første delen (her
https) angir hva slags aksessmetode nettleseren må benytte for å tilgang til ressursen. https står for «hyper text transfer protocol secure». - Den andre delen oppgir DNS-navnet (Domain name System-navnet) på den vertsmaskinen der ressursen befinner seg. I dette tilfellet har vertsmaskinen DNS-navn titan.uio.no. Det nest siste leddet (uio) identifiserer leverandøren av ressursen URLen peker på («uio» står for «Universitet i Oslo» og det siste leddet (no) er i dette tilfellet et geografisk toppdomene som angir at domenet har tilhørighet i Norge. Foran dette kan det komme et vilkårlig antall ledd (her bare ett: titan) som brukes internt av ressursleverandøren for å skille mellom ulike tjenester eller organisatoriske enheter som er underlagt et bestemt domene.
- Den tredje delen angir den lokale stien fra vertsmaskinens webroot til ressursen. I dette eksemplet er stien datahenting. Denne stien kan være tom, eller den kan bestå av flere deler adskilt med skråstrek.
- Den fjerde delen angir et fragment-identifikator, og bruker til å identifisere underordnede ressurser. I eksemplet er dette lenker og den identifiser altså det punktet i dokumentet som er starten på dette avsnittet. Fragment-identifikatoren kan utelates.
En URL er en sentral komponent i en lenke, som er den mekanismen som knytter ulike hypertekster sammen, og derfor er den komponenten som «vever» Verdensveven.
Vi kan si at lenker beskriver relasjoner mellom noder på Verdensveven. På Verdensveven er den vanligste lenkerelasjonen et såkalt anker. Et anker består to ender (som kalles for hhv. kildeanker og destinasjonsanker) og en retning. Kildeankeret er der hvor lenken starter. Det inneholder et attributt som peker mot destinasjonankeret gjennom å oppgi destinasjonens URL.
Språket som benyttes for å konstruere en slik lenke heter
HTML (Hyper Text Mark-up Language). HTML er, som navnet
sier, et språk for å lage markeringer i hypertekst.
Markeringene skilles fra annen tekst ved å skrives inne i spisse
parenteser (<>). Her er et eksempel på en lenke.
Den er selv et kildeanker, og har den nettsiden du nå leser som destinasjonsanker:
<a href="https://titan.uio.no/datahenting#lenker">Lenker</a>
Slik ser dette ankeret ut i din nettleser: Lenker. Den klikkbare teksten inne i et anker kalles gjerne for en lenkeetikett. Som regel vil teksten som utgjør lenkeetiketten skille seg fra den øvrige teksten (her er dette gjort ved at den har blå skrift) for å markere at teksten er en lenke som kan «klikkes» på. Det er også mulig å benytte et stillbilde som lenkeetikett.
Starten på kildeankeret er hyperteksten markert med bokstaven
«a». Det har en begynnelse (markert med
«<a …»), og en slutt (markert med
«</a>»). Attributtet href i kildeankeret
angir nettadressen til destinasjonsankeret ved å angi ressursens URL.
Lenken går fra kildeankeret og til
destinasjonsankeret.
URLen som peker ut destinasjonsankeret kan sammenlignes med en bibliografisk opplysning som peker ut en bok eller artikkel, slik som den litteraturlisten man finner sist i denne artikkelen. I begge tilfeller pekes det på en identifiserbar ressurs (en side på Verdensveven eller en bok/artikkel). Meningen med å opplyse om dette er at interesserte kan bruke disse opplysningene til å skaffe seg tilgang til ressursen.
Klikkbarhet
Selv om jeg har alle bibliografiske opplysninger om en bok, får jeg ikke tilgang til selve boken før jeg evt. besøker biblioteket eller en bokhandel, eller skaffer den til veie på andre måter.
En lenke som har et destinasjonsanker har den egenskap at der er «klikkbar». Dette betyr at at når en bruker «klikker» (forutsatt at han bruker en datamaskin med en nettleser og er koblet til Internett) på en slik lenke, vil nettleseren automatisk hente innholdet fra siden lenken destinasjonsankeret identifiserer og lokaliserer, og vise eller avspille dette innholdet i brukerens nettleser.

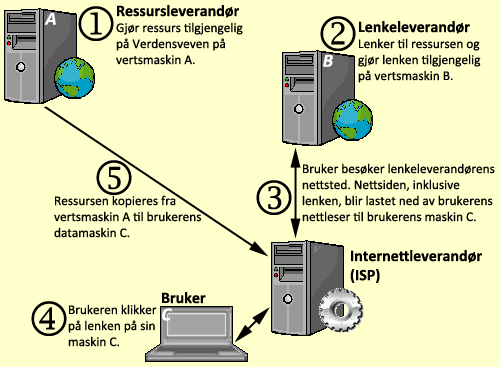
For å forstå hva som skjer i det øyeblikket en bruker klikker på en lenke, så er det viktig å forstå at dette er en handling der ikke mindre enn tre aktører er involvert, nemlig: ressursleverandøren som legger ressursen ut på nettet, lenkeleverandøren som lenker til den, og brukeren som klikker på denne lenken i sin nettleser. De handlingene som utføres før et «klikk» er fullbyrdet ved at den ressursen som ressursleverandøren har lagt ut på nettet, blir framført for brukeren, er som følger:
- Ressursleverandøren gjør en ressurs (r) tilgjengelig på en vertsmaskin (A) på Verdensveven.
- Lenkeleverandøren lenker til ressursen, og gjør lenken (h) tilgjengelig på en vertsmaskin (B) på Verdensveven.
- Brukeren kobler seg opp til nettet. Via sin internettleverandør (ISP) laster brukeren ned nettsiden der lenkeleverandøren har gjort lenken. Dette er alt innhold på nettsiden inklusive lenken h kopieres fra vertsmaskin B til brukerens datamaskin (C). Innholdet passerer brukerens ISP, men lagres ikke der.
- Brukeren klikker på lenken h.
- Klikket fører til at ressursen r kopieres fra vertsmaskinen A til brukerens datamaskin C og på det viset blir fremført for brukeren.
Denne sekvensen av handlinger er også vist på figuren over. Legg merke til at internettleverandøren ikke har noen annen funksjon enn være en ren kanal (eng: mere conduit) som innholdet flyter gjennom.
Legg merke til at selve fremføringen (stegene 4 og 5) verken involverer lenkeleverandøren eller hans vertsmaskin B, annet enn indirekte (ved at lenkeleverandøren på forhånd har stilt lenken h til rådighet for brukeren).
Dyplenker?
Wagle og Ødegaard (1997) tar til orde for at man skiller mellom såkalte «dyplenker» og «overflatelenker». Hensikten med sondringen er åpenbart å skille lenker som peker til «forsiden» av et nettsted fra lenker som peker «ned i» den underliggende sidestrukturen.
Jeg antar at de
som benytter denne terminologien vil mene at URLen:
https://titan.uio.no/
er en «overflatelenke», mens:
https://titan.uio.no/datahenting
er en «dyplenke».
Denne sondringen har vært viktig i flere tvister i utlandet, men den har ikke hatt praktisk betydning i norsk rett. I den såkalte «napster.no»-dommen (Rt-2005-41) drøftes det riktignok i forbifarten om det bør sondres, men førstevoterende konkluderer: «For meg står det ikke som avgjørende om det dreier seg om den ene eller den andre av de nevnte lenketyper.»
Det er jeg enig i. Selv om de to URLene over tilsynelatende har en strukturell forskjell (dvs. lokal sti er tom dersom det er snakk om en overflatelenke), så er denne forskjellen ikke nødvendigvis uttrykk for nettstedets oppbygning (hierarkisk eller på annen måte). Hva slags innhold som vises fram på en nettside kan være bestemt av en lang rekke faktorer, og det er ingen grunn til behandle en tom lokal sti som et særtilfelle.
Fra W3C har blant annet Bray (2003) levert svært gode argumenter mot å innføre begrepet «dyplenke».
2. Teknikker
Den sentrale bruken av hypertekst er at det støtter opp under interaktiv bruk av Verdensveven ved det innhold som befinner seg der fremføres i brukerens nettleser.
I denne bloggposten ønsker jeg imidlertid å ha fokus på datahenting fra Verdensveven, dvs. teknikker som brukes når data som befinner seg på Verdensveven hentes ned og lagres lokalt. Fem teknikker er sentrale:
- Nedlasting.
- Webskraping.
- Webtjenester.
- Innbygging.
- Fildeling.
Begreper som «nedlasting», «webtjenester», «innbygging», og «fildeling» er ektefødte barn av Internett, og er verken omtalt i lovverket eller noen av forarbeidene til lover som åndsverkloven eller personopplysningsloven. For å bøte på dette er ulike forhold knyttet til disse fenomenene forsøkt utredet i diverse juridisk litteratur. Jeg har ingen ambisjon om å levere fasiten for hvordan disse begrepene skal forstås eller beskrives juridisk. Men i denne bloggposten forsøker jeg å levere en teknisk beskrivelse av disse teknikkene slik de utnyttes i praksis på Verdensveven i dag.
For å forstå hvordan datautveksling på verdensveven fungerer kommer man ikke utenom ordet protokoll. I dagligliver og i diplomatiet har ordet «protokoll» en rekke betydninger, men når vi snakker om datanett har protokoll følgende spesifikke definisjon: En protokoll beskriver et standardisert sett med meldinger tilordnet en semantikk som bestemmer entydig hvordan partene som kommuniserer over nettet skal forholde seg til disse meldingene.
Alt som finnes av tjenester i Internett, er tuftet på protokoller. Protokollen som benyttes når en nettleser henter ned data fra en webside heter Hyper Text Transfer Protocol. Den protokollen som benyttes mest til fildeling heter BitTorrent. Til webtjenester brukes gjerne en protokoll som heter Simple Object Access Protocol.
Nedlasting
Nedlasting betyr å kopiere data som ligger lagret et eller annet sted på nettet slik at man får en lokal kopi av de eksakt samme data på en lokal datamaskin.
Dette er den eldste og enkleste metoden for datahenting. Mange ulike protokoller kan benyttes FTP (File Transfer Protocol) eller HTTP (Hyper Text Transfer Protocol).
Webskraping
Webskraping er en teknikk der man benytter et program laster ned og lagrer innholdet fra en webside på en lokal datamaskin. Dette programmet har nye til felles med en vanlig nettleser. Som kjent benytter en nettleser HTTP for å laste ned en midlertidig kopi av innholdet på en webside for å vise fram (framføre) dette innholdet for personen som bruker nettleseren. En webskraper benytter også HTTP for å laste ned en kopi av innholdet på en webside, men i stedet for å fremføre innholdet lagres dette permanent på et dertil egnet lagringsmedium.
De fleste nettlesere har innebygget funksjonalitet for webskraping, ved at brukeren gjennom en meny kan velge å lagre en komplett versjon av enhver nettside.
Webskraping er dessuten en teknikk som benyttes søkemotorer (som Bing og Google) som indekserer Verdensveven. Her er det et automatisk program (gjerne omtalt som en robot) som automatisk oppsøker websider og benytter webskraping for å kopiere innholdet deres til en lokal database for indeksering og senere søk.
Fordi roboter spiller en sentral rolle i samband med søkemotorer og andre former for indeksering av innholdet på nettet finnes det en industristandard der eier av et nettsted kan angi hvilke deler av innholdet på nettstedet som kan robotindekseres. Rent konkret gir denne industristandarden seg uttrykk i en tekstfil med navn «robots.txt, som plasseres i nettstedets rotkatalog med instrukser til roboter. Fraværet av en slik tolkes som at hele nettstedet kan robotindekseres. Innholdet av en helt minimal slik fil er vist under. Den første linjen angir at instruksjonene omfatter alle roboter. Den andre linjen at eier ikke tillater at noe innhold robotindekseres.
User-agent: * Disallow: /
Mer informasjon om denne industristandarden finnes på nettstedet RobotsTxt.org.
Denne tekstfilen utgjør ingen teknisk hindring mot robotindeksering. Men alle de mest kjente søkemotorene, inklusive Google, Bing og Yahoo følger den. Det er dessuten ganske vanlig å sette opp tekniske sperrer for de få robotene som ikke følger denne industristandarden, slik at de ikke får tilgang til nettstedets innhold uansett.
I tillegg til robotene som brukes til å samle inn innhold for senere indeksering og søk eksisterer det også roboter som opererer i sann tid. Sanntidsrobotene brukes gjerne av portalsider som henter ut og sammenstiller informasjon fra andre nettsteder. Til har altså mye til felles med mashups (se beskrivelse nedenfor), bortsett fra at de bruker webskraping i stedet for webtjenester for å hente inn informasjon. Tjenester som overvåker auksjonsnettsteder og andre utsalgssteder på nettet for løpende å informere om tilbud som dukker opp er eksempler på denne typen datahenting. Men det blir stadig vanligere at denne typen informasjon som robotene benyttet webskraping for å hente inn blir gjort tilgjengelig gjennom webtjenester (se neste avsnitt) som gir langt mer presise metadata om slike ting som priser og tilgjengelighet. slik at bruken av webskraping som datakilde for sanntidssøk er på retur.
En knippe teknologier som går under navnet semantisk vev (eng: semantic web) er i den senere tid blitt tatt i bruk for å øke kvaliteten på metadata som samles inn gjennom webskraping. Eksempler på slike teknologier er RDFa, Microdata, og Microformats, og de bygger på mange måter bru mellom webskraping og webtjenester.
Webtjenester
Som så mange av de begrepene som brukes til å betegne nettfenomener har ikke «webtjenester» (eng: web services) en entydig definisjon. En løs definisjon innebærer at enhver tjeneste som tilbys over Verdensveven er en «webtjeneste». Men, i denne artikkelen legger jeg til grunn en mer presis definisjon, som jeg har hentet fra W3C: «en programvaretjeneste som er konstruert for å støtte direkte maskin-til-maskin interaksjon».
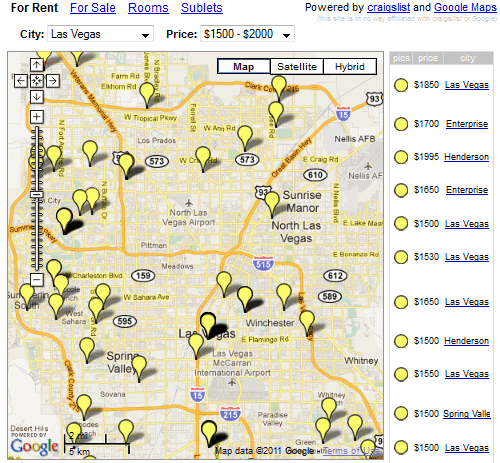
Webtjenester er gjerne utgangspunktet for såkalte «mashups». Dette er nettsider som i sann tid henter innhold fra eksterne datakilder, og gjerne kombinerer flere slike på en kreativ måte. Nedenfor er et eksempel på en mashup, hentet fra nettstedet HousingMaps.com. Mashupen kombinerer data hentet fra nettstedene Craigslist (leiligheter) og Google maps (kartdata) for å vise hvor leilighetene som er til leie er plassert på kartet.

De første mashups dukket opp rett etter at Google Maps API ble lansert i 2005. Google Maps API gjør det mulig å kombinere kart fra Google Maps med andre data.
Noen webtjenester baserer seg på at noen nettsteder stiller til rådighet strukturerte data som egner seg i form av XML-dokumenter (XML = eXtensible Markup Language) som leveres på forespørsel. Andre tar utgangspunkt i spesifikke protokoller konstruert for gjenbruk av data over nettet, som Simple Object Access Protocol (SOAP) eller såkalte «åpne APIer», der eieren av data selv bestemmer hvordan ekstern programvare kan hente data over nettet. Disse protokollene er komplekse, og jeg vil ikke gå nærmere inn på virkemåten deres her.
Det som imidlertid kjennetegner slike XML-dokumenter, protokoller og APIer, er at virkemåten deres kan styres av dataeieren. Dermed kan dataeieren ha så mye eller lite kontroll han eller hun ønsker over hvem som henter data og i hvilken utstrekning det skjer. Dette innebærer at dataeieren, dersom han eller hun ønsker å legge restriksjoner på bruken, kan gjøre dette gjennom en eksplisitt avtale med de som ønsker å bruke dataene.
Som regel skjer dette ved at dataeieren utsteder en individuell API-nøkkel (eksempel: Google API-key) som kan benyttes til å regulere bruken. En slik avtale er juridisk bindende for begge parter. Det gir også dataeier makt: En API-nøkkel kan gjøres ugyldig ved mislighold av avtalen og dermed vil den andre part ikke lenger ha tilgang til dataene.
Noen dataeiere bøyer seg imidlertid med å stille vilkår for bruk, men uten at det inngås en formell avtale. Se for eksempel Lag dine eigne tenester med innhald frå yr.no. Isolerte værdata er neppe opphavsrettslig beskyttet, så det er uklart hvordan yr.no har tenkt å håndheve disse vilkåerene. Men vilkårene framstår som fornuftige og rimelige, så det kan være at yr.no ikke bekymrer seg for mislighold, og derfor ikke tar seg det ekstra bryet det ville vært å lage og drifte et system for å forvalte API-nøkler.
Innbygging
Den vanligste måte å bruke hypertekst på er at webdesigneren oppgir ressursens URL som destinasjonsanker i en konstruksjon som gjør lenken klikkbar i en standard nettleser.
Men en lenke kan også brukes på andre måter. Det er for eksempel mulig å peke på bilder og tekstblokker som ligger andre steder på Verdensveven på en slik måte at de vises flettet inn i en annen webside. Dette kalles på engelsk for “embedded” innhold, og defineres slik av W3C:
Embedded content is content that imports another resource into the document, or content from another vocabulary that is inserted into the document.
I HTML5 finnes det en rekke ulike markeringer for å støtte dette. Her er en liste over disse, med bruksområder summarisk angitt:
- audio – lyd.
- canvas – grafikk tegnet vha. JavaScript, etc.
- embed – erstattet med object, beholdt for bakoverkompatibilitet.
- iframe – hva som helst (men typisk en videostrøm).
- img – stillbilder.
- math – MathML elementer.
- object – eksterne objekter som fremføres av plugin.
- picture – alternative stillbilder med hint for visning.
- svg – skalerbar vektor-grafikk.
- video – video.
Praksisen med å bygge inn andre ressurser i en webside omtales i litteraturen under flere navn. I tillegg til innbygging har vi på norsk hentepeker, innbaking, innramming, og innlemming, og på engelsk inlining, framing, hotlinking og leeching. I alle tilfelle er det imidlertid snakk om å flette innhold fra en ekstern ressurs (som kan være lokal eller global) som bygges inn i en nettside. I dette avsnittet går jeg gjennom noen eksempler på hvordan innbygging arter seg.
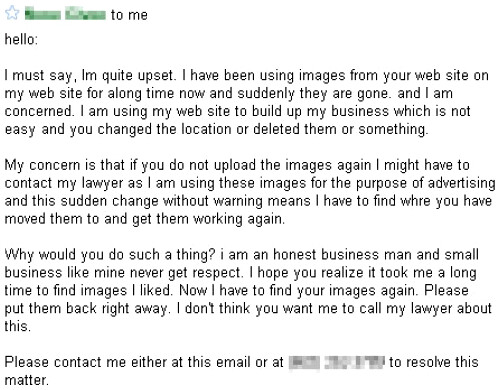
Bildet under (et bilde av et skjermbilde) er for eksempel bygget inn i den nettsiden som nettleseren din akkurat nå fremfører. Det er forøvrig en faksimile av et ebrev fra en person som angivelig har benyttet innbygging for å plassere fotografier på eget nettsted, og er sint fordi fotografen har gjort et eller annet (f.eks. slettet bildene) slik at de ikke lenger er tilgjengelig for innbygging.

I dette eksemplet, og i alle etterfølgende eksempler, bygges det inn innhold fra en ekstern innholdsleverandør. Dvs. at innholdet som bygges inn befinner seg på en helt annen webtjener enn den webtjeneren hvor det øvrige innholdet er lagret. (Innbygging kan imidlertid også benyttes på intern innhold, men innbygging av lokalt innhold skaper ikke spesielle problemer mht. rettighetsklarering og personvern.)
Denne nettsiden er lagret på en webserver som har et DNS-navn som slutter på uio.no, mens stillbildet som bygges er lagret på en webserver som har et DNS-navn som slutter på flickr.com. Den første befinner seg i Norge, den andre i USA.
Ved innbygging skjer det en utlevering av personopplysninger (i praksis: tidspunkt, IP-adresse, nettleserversjon og hvilken nettsideside henvendelsen refereres fra) fra brukerens nettleser til den nettsiden som er innebygget. Det er ikke gitt at brukeren forventer at slik utlevering kan skje, kun fordi vedkommende oppsøker en bestemt nettside. Jeg er imidlertid ikke kjent med at slik utlevering oppfattes som et problem.
Når innhold bygges inn i en annen side, brukes attributtet src for å angi hva som skal være kilde for innholdet som skal bygges inn. Her er hvordan markeringen for å bygge overstående bilde inn i denne nettsiden ser ut:
<img src="//farm7.staticflickr.com/6093/6390091727_d0243b6ed4.jpg">
Som det framgår gir denne måten å lenke på, en annen brukeropplevelse enn en lenkeetikett knyttet til et destinasjonsanker med det samme bildet som destinasjon.
Innhold kan også bygges inn en nettside ved hjelp av eksterne script (Javascript). Et eksempel på dette vises nedenfor. Et bilde fra det internasjonale bildebyrået Getty Images, er bygget inn i denne siden. På Getty Images finnes det verktøy for å generere slike script, som man kan kopiere til sin egen nettside for å få en oppdatert værmelding bygget inn i nettsiden.
Bruken av Javascript lar Getty Images kombinere kreditering og reklame med bildet. Dermed kan de tjene penger på at de tillater «gratis» innbygging.
I HTML5 er det en introdusert en egne audio og video-markeringer for innbygging av lyd og levende bilder i nettsider, på samme måte som man tidligere kunne bygge inn stillbilder,
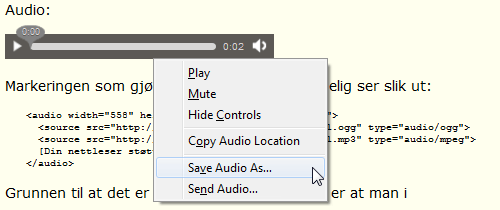
Nedenfor vises eksempel på innbygget video og audio. Eksemplene vil bare fungere i en nettleser som støtter for HTML5, som for eksempel Opera ver. 11, eller Firefox ver. 7. Innholdes spilles ikke automatisk når siden lastes inn i nettleseren. Man må klikke på en kontroll (vanligvis et trekantet symbol) for å starte avspillingen.
Audio:
Markeringen som gjør dette lydsporet tilgjengelig ser slik ut:
<audio controls="controls"> <source src="http://dpanswers.com/jetsonsdoorbell.ogg" type="audio/ogg"> <source src="http://dpanswers.com/jetsonsdoorbell.mp3" type="audio/mpeg"> [Din nettleser støtter ikke HTML5 audio-markeringen.] </audio>
Video:
Markeringen som gjør denne videoen tilgjengelig ser slik ut:
<video controls width="750"> <source src=//www.808.dk/pics/video/gizmo.ogv" type="video/ogg"> <source src=//www.808.dk/pics/video/gizmo.webm" type="video/webm"> <source src=//www.808.dk/pics/video/gizmo.mp4" type="video/mp4"> [Din nettleser støtter ikke HTML5 video-markeringen.] </video>
Grunnen til at det er angitt to ulike audio-filer og tre ulike video-filer er at man i W3C ikke har klart å bli enig om ett format for dette. Dermed støtter ulike nettlesere ulike format. Dermed oppgis det filer i alternative format, og det er opp til nettleseren å spille av det formatet som den støtter best.
Et tillegg til at stillbilder og video kan innbygges i en nettside, kan også rammer (frames) brukes til å bygge innhold fra en annen lokasjon på nettet inn i nettside.
For eksempel kan man innbygge ulike værvarsel fra nettstedet yr.no, som vist i rammen til høyre.
Som jeg har beskrevet andre steder, kan bruk av innbygging og rammer være kontroversielt.
Nettstedet YouTube legger for eksempel til rette for at videoer fra YouTube kan innbygges i andre nettsteder ved hjelp av rammer. Under alle videoer som ligger ute på nettstedet finner man en knapp merket «Embed». Trykker man på denne får man som oftest en kodesnutt som rammer inn en video i form av en Flash-fil. Denne koden kan man så legge på eget nettsted for å få en ramme der videoen fra YouTube er innebygget. I eksemplet under dette har jeg gjort dette med en remix-video av Kutiman med tittelen Mother of All Funk Chords:
Markeringen som YouTube gjør tilgjengelig ser slik ut:
<iframe width="750" height="609" src="//www.youtube.com/embed/tprMEs-zfQA" frameborder="0" allowfullscreen></iframe>
Her peker lenken, angitt med src til en video-fil som er lagret på et nettsted med DNS-adresse som slutter på youtube.com.

Dersom den som har lagt ut videoen ikke ønsker at andre bygger den inn i andre sider, finner man i stedet følgende under «Embed»-merket: «Embedding disabled by request.».
Dersom man likevel forsøker å bygge inn et slikt klipp, får man bare opp en tom ramme, som vist i faksimile av nettside til høyre.
Felles for samtlige eksempler i dette avsnittet er at de framstår som en del av innholdet på denne nettsiden (som er en del av nettstedet titan.uio.no), mens de altså ikke en gang er innom titan.uio.no når de fremføres. I stedet sendes de direkte fra den webtjeneren der de er lagret, og til din nettleser. Nettstedet titan.uio.no er altså teknisk sett ingen aktør når disse innbygde innholdstypene fremføres for sluttbrukeren, selv om det vitterlig ser slik ut.
Det er imidlertid en forskjell i måten innbyggingen foregår på i disse eksemplene. I de fire første (audio-elementet, video-elementet, stillbilde-elementet og den gule rammen med tekst), er markeringene som brukes til innbyggingen laget av meg. Innbyggingen skjer altså uten noen form for bistand fra innholdsleverandøren (den persom som har gjort materialet jeg bygger inn tilgjengelig på nettet). I de to siste eksemplene (flash-videoen fra YouTube.com og værvarselet fra yr.no) skjer innbyggingen ved hjelp av markeringer som ressursleverandøren selv har stilt til rådighet for å legge til rette for innbygging. I eksemplet fra yr.no ser vi at det også stilles krav til hvordan innholdet skal presenteres, i form av en plakat med vilkår for bruk som yr.no har på sitt nettsted.
På norsk har Wagle og Ødegaard (1997) foreslått at man skal bruke begrepet «hentepeker» om innbygging. Det etter min mening et begrep som forvirrer, fordi det indikerer at innholdet «hentes» av nettstedet der det er innbygget. Det som skjer er altså at nettleseren fremfører innbygget innhold på samme måte som annet innhold, styrt av HTML-markeringer. Siden YouTube, som er en sentral leverandør av slikt innhold, kaller dette for «innbygging», har jeg i denne artikkelen valgt å benytte «innbygging» som navn på denne måte å bruke en lenke på.
Fildeling
Selv om ethvert datanett lar brukerne dele data ved å utveksle «filer» (en «fil» er en ordnet og avgrenset mengde data), så brukes i dag verbet «fildeling» bare om datautveksling mellom ubestemte personer i en mer eller mindre åpen struktur. Fildeling er en svært effektiv og økonomisk måte å samtidig få spredt store mengder data til mange personer. Fenomenet er imidlertid kontroversielt, fordi det også kan benyttes til å medvirke til at opphavsrettsbeskyttet materiale som er lagt ulovlig ut på nettet, blir enklere å finne og kopiere.
En av de første webtjenestene som ble assosiert med fildeling var Napster, som ble lansert av Shawn Fanning i 1999. Napster gjorde det mulig å dele musikk i form av MP3-filer over nettet. Selve delingen foregikk direkte mellom brukerne av tjenesten, men Napster leverte i tillegg en sentral tjeneste som holdt oversikt over hvilke maskiner som var koblet til tjenesten og hvilke filer de kunne tilby.
Den opprinnelige Napster gikk konkurs i 2001 etter at tjenesten ble dømt i USA for medvirkning til opphavsrettsbrudd. I dag eksisterer det en lovlig og betalingsbasert streaming-tjeneste som heter «Napster», men som ikke har annet enn navn og logo til felles med den den opprinnelige tjenesten.
I kjølvannet av Napster har det imidlertid oppstått en rekke ulike tjenester som benytter ulike former for fildelings-teknologi for å dele informasjon på en effektiv måte. Fildeling brukes blant annet av større kringkastere som BBC og NRK for å kunne spre egne videoprogrammer til publikum, og av programvareselskaper for å spre større programvare-distribusjoner. I begge tilfelle er det utslagsgivende at fildelings-teknologi er en svært effektiv måte å distribuere store mengder data til publikum på.
Det eksisterer også tjenester som tilrettelegger for bruk av fildeling-teknologi uten å bry seg særlig om hva slags informasjon teknologien benyttes til å dele. Tilretteleggingen består da i å levere søketjenester som tillater brukere å søke etter informasjon som tilbys for fildeling, og/eller hente ut diverse metadata om informasjon som tilbys på denne måte. Denne typen tilretteleggere for fildeling er kontroversielle, fordi de muliggjør opphavsrettskrenkelser i svært stor skala.
Et av de mest kontroversielle leverandørene av slike støttetjenester er The Pirate Bay, som mange mener har konstruert tjenesten slik at den er særlig egnet for nettopp opphavsrettsbrudd.
3. Kilder
Berners-Lee, T. (1999) Weaving the Web. The original design and ultimate destiny of the World Wide Web, by its inventor, Orion Business, London.
Bing, J. (2008) Ansvar for ytringer på nett, Universitetsforlaget, Oslo.
Bray, T. (2003) “Deep Linking” in the World Wide Web, [2006-05-05], W3C.
Bush, V. (1945) As We May Think, Atlantic Monthly, vol. 176, nr. 1, ss. 101-108.
Nelson, T. H. (1981) Literary Machines, Mindful Press, Swarthmore, PA.
Nielsen, J. (1995) Multimedia and Hypertext: the Internet and beyond, AP Professional, Boston.
Wagle, A. M og M. Ødegaard jr (1997) Opphavsrett i en digital verden; Cappelen akademisk, Oslo.
Wedeles, L. (1963) Prof. Nelson Talk Analyzes P.R.I.D.E, Vassar Miscellany News, Poughkeepsie, 1963-02-03, ss. 3-4.
Kategorier
Aktuelt
Mest lest siste syv dager
Feil!
Forespørsel om mest lest returnerte en feilmelding.
Nyheter fra andre
[Ekstra] Kjempebussen overrasket: – Lettere å kjøre enn en vanlig leddbuss
Add new comment